With content management systems (CMS) evolving, the traditional model is now rivaled by a powerful alternative: the headless CMS. For businesses looking to reach audiences across multiple platforms, a headless CMS offers a modern solution that provides unparalleled flexibility, security, and scalability. This article dives into everything you need to know about headless CMSs—what they are, their benefits and limitations, and how to decide if they’re right for your business.
1. What is a Headless CMS?
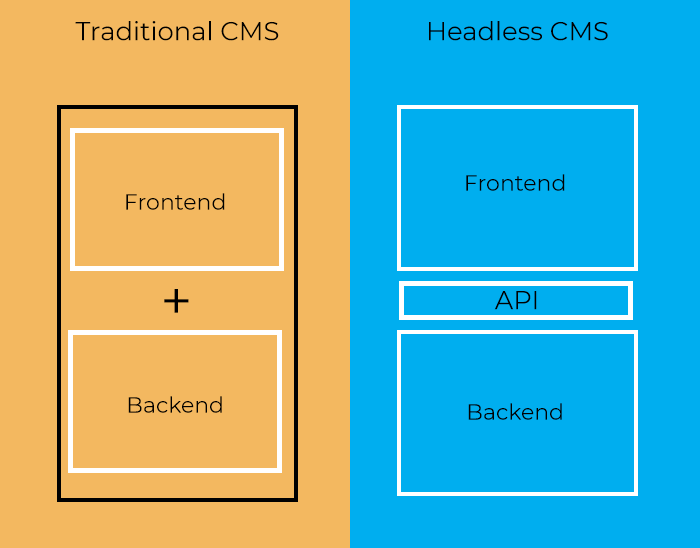
A headless CMS is a content management system that decouples the “head” (the front-end presentation layer) from the “body” (the backend content repository). Unlike traditional CMSs like WordPress or Drupal, which combine content creation and display, a headless CMS stores content separately and delivers it through an API (Application Programming Interface).
This API-based architecture allows content to be published anywhere—from websites to mobile apps, IoT devices, and beyond—without relying on a predefined front end.
2. How a Headless CMS Works
Headless CMSs rely on APIs to retrieve and display content on various platforms. Here’s a breakdown of its essential components:
- Content Repository: Stores all media and text without design or layout constraints.
- APIs: Acts as the bridge between backend content and the front end, using RESTful or GraphQL protocols.
- Flexible Front End: Allows developers to build the front end with any technology (e.g., React, Angular) to meet platform-specific needs.
This setup enables efficient and flexible content delivery, ideal for businesses managing complex, multi-channel content strategies.
3. Benefits of Using a Headless CMS
1. Omnichannel Publishing
- A headless CMS is perfect for brands looking to reach audiences on diverse platforms (e.g., websites, mobile apps, kiosks, IoT devices).
- Content can be reused and adapted, ensuring consistency across channels and reducing redundant content creation.
2. Frontend Flexibility
- Developers can choose any frontend technology, from popular frameworks like React and Angular to custom solutions.
- This flexibility ensures a faster, more personalized user experience on each platform.
3. Improved Security
- Unlike traditional CMSs that have multiple access points (such as themes and plugins), a headless CMS has a limited attack surface, reducing vulnerabilities.
- Enhanced security features like SSL, firewalls, and Content Delivery Networks (CDNs) add another layer of protection.
4. Scalability
- Since the content and front end are separate, the headless CMS can support high-volume content operations without compromising performance.
- Integrating with CDN caching and static site generation means faster load times and more reliable scaling.
5. Faster Time-to-Market
- Developers can reuse backend content, significantly reducing the time required to roll out updates.
- Decoupling content from presentation allows for quicker adjustments on the frontend without interrupting backend operations.
6. Enhanced Personalization
- Tailor content for different user groups across multiple platforms without creating entirely new versions.
- By integrating with customer relationship management (CRM) systems, a headless CMS can offer more targeted and personalized content delivery.
4. Challenges and Limitations of a Headless CMS
While a headless CMS has many advantages, it’s not a one-size-fits-all solution. Here are some common challenges:
1. Requires Technical Expertise
- Headless CMS implementation requires a team skilled in frontend development and API integration.
- This can be challenging for companies that don’t have a dedicated technical team.
2. Higher Initial Cost
- While the long-term ROI is often positive, the initial setup costs can be higher than traditional CMSs due to custom front-end development.
3. Content Management Complexity
- Editors accustomed to traditional CMS platforms may find the headless approach more challenging.
- For instance, previewing content can be difficult without a dedicated front end.
5. Headless CMS vs. Traditional CMS: A Comparison
| Feature | Traditional CMS | Headless CMS |
|---|---|---|
| Platform Flexibility | Limited to built-in options | Works with any frontend |
| Ease of Use | User-friendly for editors | Requires technical skills |
| Security | Moderate (more plugins = more risk) | Higher security due to limited attack points |
| Scalability | Limited by design | Highly scalable |
| Cost | Lower initial costs | Higher upfront investment |
Example Use Cases:
- Traditional CMS: Ideal for small-to-medium businesses needing a simple website with moderate content updates.
- Headless CMS: Suitable for enterprise-level organizations or businesses with multi-channel content distribution needs.
6. When to Choose a Headless CMS: Is It Right for You?
Here are some factors to consider when deciding if a headless CMS is the best fit for your needs:
1. Content Distribution Needs
- Does your content need to appear on multiple platforms (e.g., web, mobile, smart devices)? If so, a headless CMS may be ideal.
2. Internal Resources and Technical Expertise
- Do you have a skilled development team capable of working with APIs and frontend frameworks? If not, consider the costs of hiring.
3. Budget and ROI
- A headless CMS typically requires a higher initial investment, but it can pay off with faster load times, scalability, and better user experiences.
Decision Checklist
- Is reaching multi-platform audiences essential?
- Do you have or can you hire skilled developers?
- Are you prepared for a more complex content management workflow?
If you answered “yes” to most of these, a headless CMS might be a worthwhile investment.
7. Popular Headless CMS Options
1. Contentful
- Best for: Large organizations needing extensive customization and integrations.
- Key Features: Strong API support, robust content modeling, multi-channel publishing.
2. Strapi
- Best for: Developers looking for an open-source, self-hosted option.
- Key Features: Customizable API, community support, flexible data structures.
3. Hygraph (formerly GraphCMS)
- Best for: Teams focusing on GraphQL for efficient data fetching.
- Key Features: GraphQL-native, easy integrations, developer-friendly interface.
Choosing the Right Platform for Your Business
- Evaluate each platform’s API capabilities, pricing, and scalability.
- Consider trialing a few to see which meets your specific needs.
8. Conclusion: Making the Right Choice for Your Website
In today’s digital landscape, a headless CMS offers a scalable, flexible solution for businesses with multi-channel needs. By decoupling content from presentation, a headless CMS enables faster, more secure, and more flexible content delivery. However, it requires a commitment to a more complex development and content management approach.
If you’re ready to enhance your digital strategy with a headless CMS, we’re here to help. At Web Acer Software, we specialize in headless CMS implementation and can guide you in choosing the right platform, developing the frontend, and ensuring a seamless content management experience.
Get in Touch!
- Want to discuss how a headless CMS can work for you? Contact Us
- Looking for customized solutions? Explore our services to see how we can help.
- Stay updated with the latest trends—subscribe to our blog for more insights!